ReactJS Hooks - use Experimental Hook
ReactJS Hooks use [Experimental]
Olá jovens gafanhotos, seguindo a trilha de artigos a respeito dos Hooks, neste artigo irei falar sobre o use. Um Hook que está em fase experimental e deve estar disponível em breve no React.
Esse hook pode ajudar bastante o nosso dia-a-dia porque atualmente a quantidade de código escrito para resolver uma promise é bem grande. Mas não apenas isso.
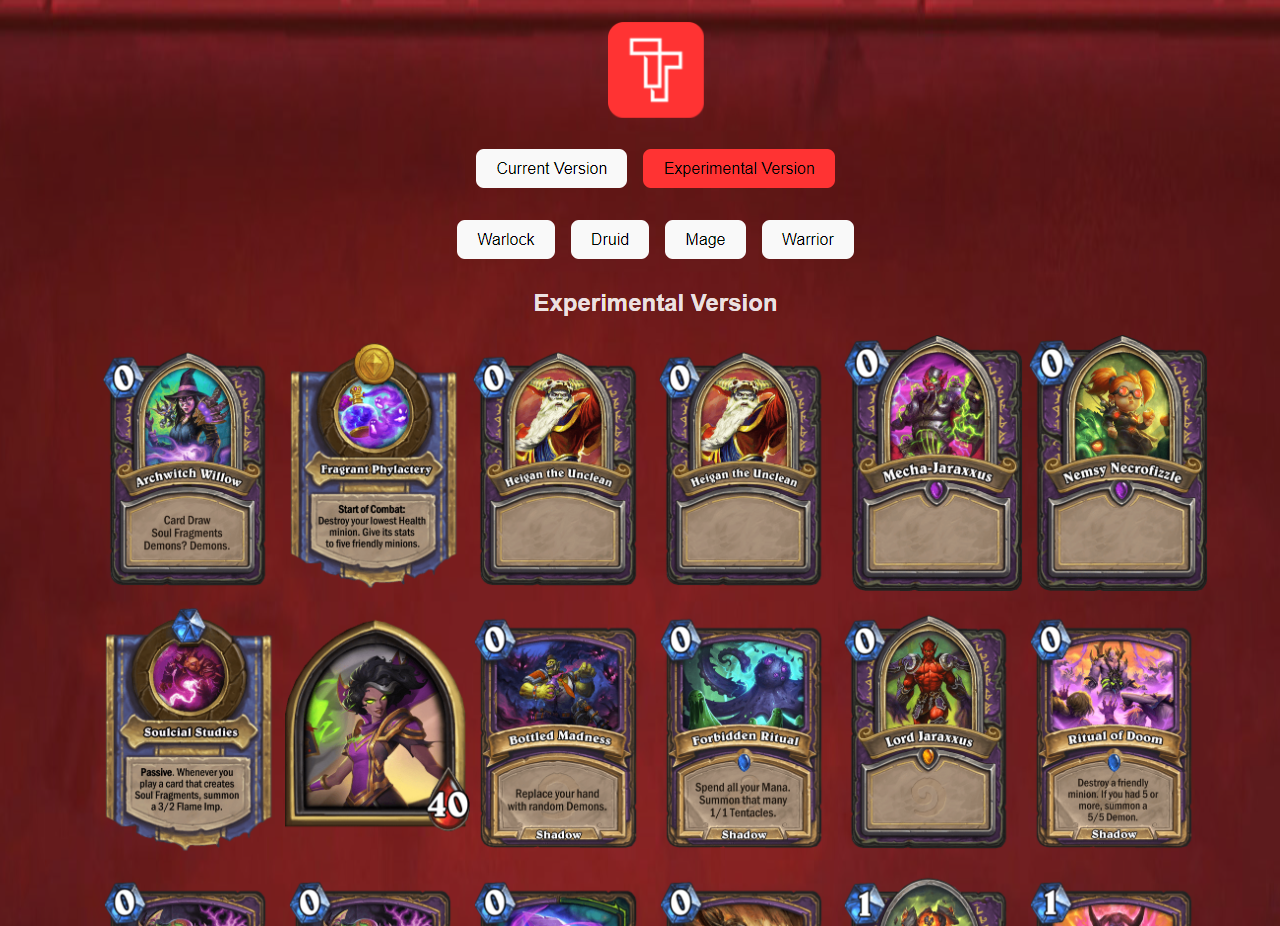
E para demonstrar como o hook funciona realizando uma comparação com o estado atual eu criei um projeto simples demonstrando algunas cartas do jogo Hearthstone.