Bun, a nova runtime JavaScript
Bun!
Já ouviu falar do Bun?
Bun é uma nova runtime JavaScript desenvolvida para ser um substituto do Node.js. Implementando nativamente centenas de APIs do Node.js e da Web, incluindo fs, path, Buffer e muito mais.
Bun é um toolkit para JavaScript e TypeScript, que permite a criação de aplicações web, CLI, e muito mais.
Os três principais objetivos para o desenvolvimento
1 - Velocidade:
Bun foi desenvolvido para ser rápido. Ela foi estendida do JavaScriptCore, desenvolvido inicialmente para o Safari.
2 - Elegância:
Bun fornece um pacote mínimo pré-configurado de apis altamente otimizadas para o desenvolvimento de tasks comuns, como inicialização de um servidor HTTP e escrita de arquivos.
3 - DX coeso:
Bun é um toolkit completo para o desenvolvimento de apps JavaScript, incluindo gerenciamento de pacotes, testes runners e bundlers.
Pontos altos do Bun
-
Drop-in Node.js compatibility: Bun busca compatibilidade completa com a API Node.js. A maioria dos pacotes npm destinados a ambientes Node.js funcionarão com Bun imediatamente; a melhor maneira de saber com certeza é experimentá-lo.
-
Trabalha com
node_modules: ComBun, ainda é possível utilizarnode_modulesepackage.jsonpara gerenciar dependências. -
Web-standard APIs: Bun implementou algumas apis padrões que são muito utilizadas, como
fetch,ReadableStream,Request,Response,WebSocketeFormData. -
Fast running performance: Bun herdou a engine do
JavaScriptCore, engine criada para o Safari, com funcionalidades nativas de velocidade construídos em Zig -
Sem mais loucuras: Não há necessidade de entender como funciona
CommonJS,ESM, extensão de arquivos, prioridade para resolução e configurações dopackage.json.Bunapenas funciona. -
JSX: JSX funciona perfeitamente. Bun intermanete transpila a sintaxe JSX para vanilla JS, como TS. Bun suporta React por padrão mas respeita
customJSX transform definido no tsconfig.json. -
TypeScript: TS por padrão, podendo executar arquivos
.tse.tsxsem configuração adicional, respeitando otsconfig.json. -
Watch mode: O CLI
bun runprovidencia uma flag--watchque automaticamente reinicia a aplicação quando um arquivo é modificado.
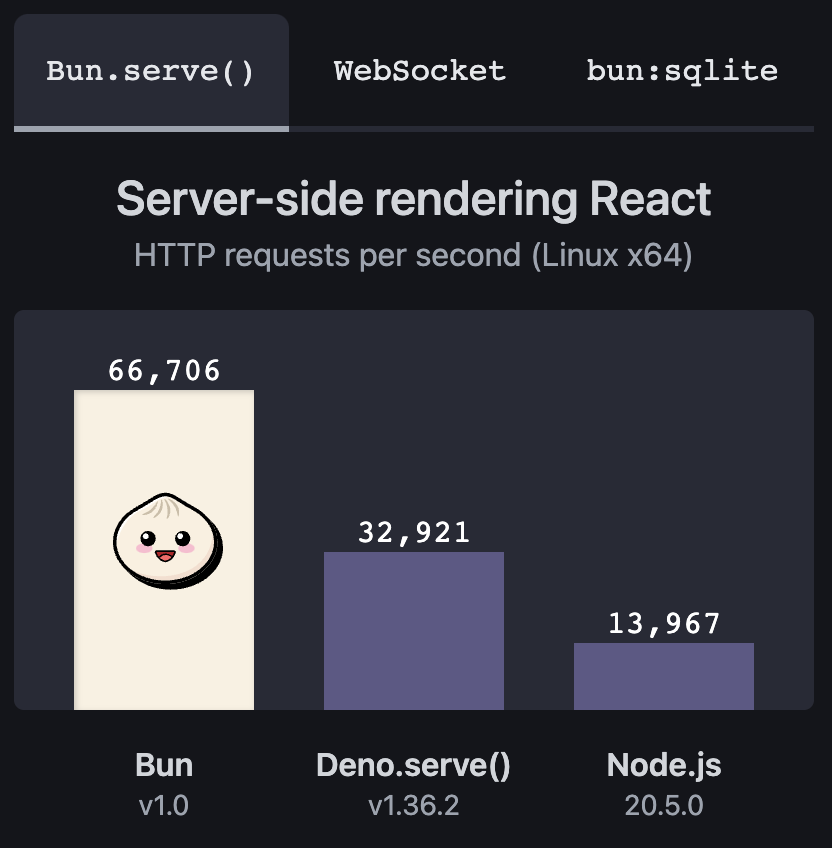
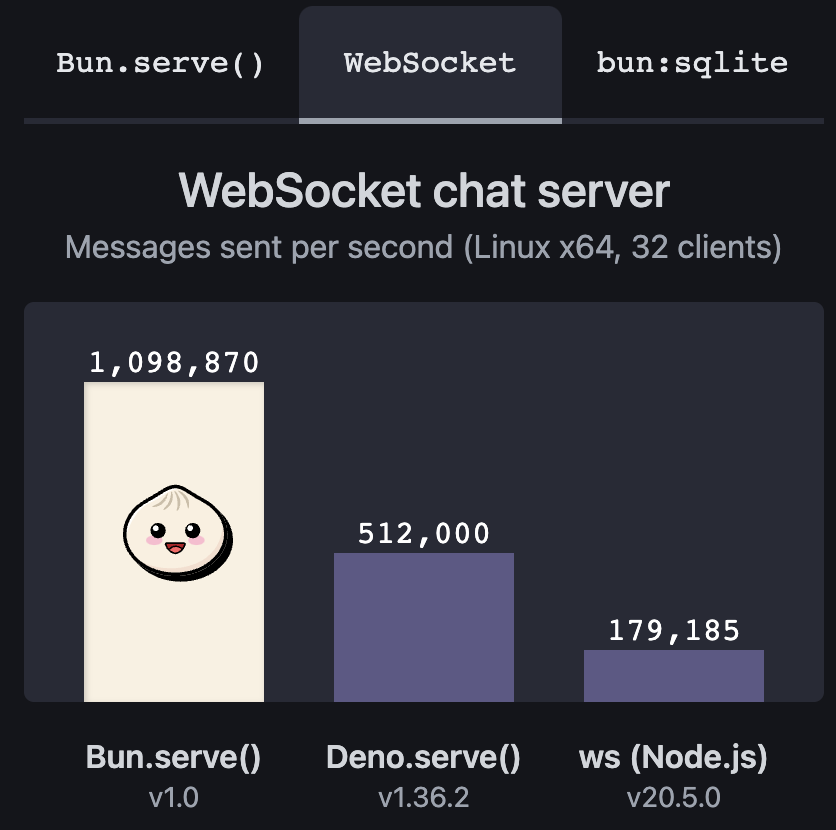
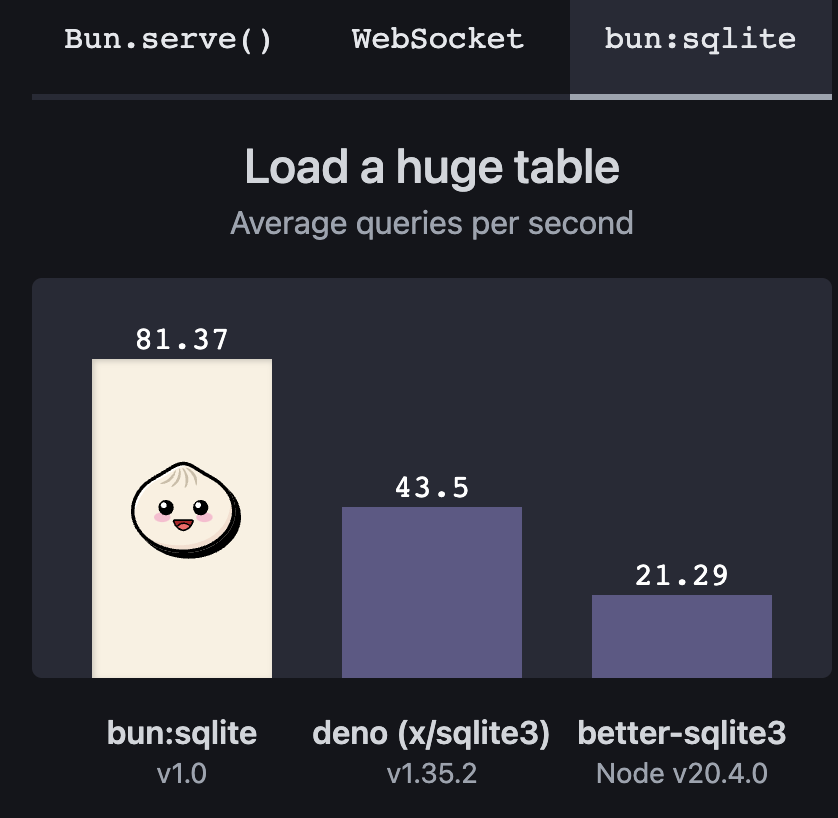
Benchmark
Comparação com Node.js e Deno

Server-side rendering

Websocket chat server

Query Data
Instalação
curl -fsSL https://bun.sh/install | bash # para macOS, Linux, e WSL
QuickStart
Crie uma pasta hello-bun e entre nela:
mkdir hello-bun && cd hello-bun
Execute o comando $ bun init
Ao término do processo vai ser gerado os arquivos iniciais de configuração e um arquivo index.ts
Abra o arquivo index.ts e substitua o conteúdo por:
const server = Bun.serve({
port: 3000,
fetch(req) {
return new Response("Bun!");
},
});
console.log(`Listening on http://localhost:${server.port} ...`);
Execute no terminal $ bun index.ts
Uma mensagem vai aparecer: Listening on http://localhost:3000 ...
Isso indica que o servidor está pronto e executando na porta 3000.
bun run é aproximadamente 28x mais rápido que npm run (6ms vs 170ms de overhead).
Conclusão
O objetivo do Bun é executar a maioria das aplicações server-side JavaScrpit e providenciar ferramentas para performance, reduzindo complexidade e aumentando a produtividade do desenvolvedor.
Para um primeiro olhar a ferramenta parece ser muito promissora, mas não acredito que vá substituir o Node, é muito cedo para afirmar algo assim. Node já é bastante robusto, possui 14 anos que estão no mercado com milhares de aplicações em produção e uma comunidade gigantesca. Bun está dando seus primeiros passos, assim como o Deno
Ainda não tenho uma opinião forte sobre o Bun, mas acredito que vale a pena acompanhar o projeto e ver como ele vai evoluir. Com o tempo irei trazer novidades e testes com a ferramenta.
Mas para saber se ela é boa ou não, só testando e vendo como ela se comporta. Todavia não recomendo o uso em produção, ainda é muito cedo para isso e a v1.0 foi lançada a pouco tempo.
Mas é ótimo ver novas ferramentas surgindo e trazendo novas possibilidades para o desenvolvimento de aplicações JavaScript.
