Docusaurus - Integração com Tailwindcss

Este é um tutorial pra quem, assim como eu, adora trabalhar com o Docusaurus e quer utilizar todos os recursos do Tailwind CSS.
Bom, não da pra ficar criando CSS na mão toda vez que foi alinhar uma div, gerar bordas arredondas e várias outras coisas que são repetitivas. Sem contar no tempo que isso leva e que poderíamos estar focando no que realmente importa, realizando alguma entrega, criando algo, no meu caso escrevendo escrevendo este conteúdo para vocês =D.
Antes de iniciarmos, vai aqui uma breve explicação de cada ferramenta:
O que é o Docusaurus?
Docusaurus é uma ferramenta para construir sites estáticos otimizados rapidamente, com foco no seu conteúdo. Ele usa Markdown e React para criar documentação, blogs e sites de marketing. Você pode estender e personalizar o layout do seu projeto escrevendo componentes React. O Docusaurus é amado por muitos engenheiros por sua facilidade de uso e recursos como versionamento de documentos, pesquisa de conteúdo e tradução.
O que é o TailwindCSS?
Tailwind CSS é um framework de CSS de utilitários, o que significa que ele fornece classes CSS de baixo nível que podem ser compostas para criar qualquer design. É rápido de desenvolver com, pois os desenvolvedores não precisam escrever muito CSS personalizado. É fácil de personalizar, pois os desenvolvedores podem usar suas próprias classes CSS ou modificar as classes existentes do Tailwind CSS. Promove um design consistente, pois fornece um conjunto de classes CSS que são fáceis de usar e manter.
Instalação do Docusaurus
Execute o comando abaixo para instalar o docusaurus:
npx create-docusaurus@latest my-website classic
Estrutura de pastas
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
Acesse o projeto e o inicialize:
cd my-website
yarn run start// iniciar o projeto

Por padrão, uma janela do browser vai abrir em http://localhost:3000.
Agora o projeto foi inicializado e está funcionando. O próximo passo é instalar o Tailwindcss.
Instalação do Tailwindcss
Execute o comando abaixo:
yarn add -D tailwindcss postcss autoprefixer
Agora é necessário inicilizar a configuração do Tailwind executando o comando abaixo:
npx tailwindcss init
Configuração do Tailwindcss
Após a instalação e inicialização um arquivo tailwind.config.js vai aparecer na raíz do projeto.
Este arquivo contém toda a configuração customizável para o projeto com o Tailwind, nele podemos adicionar outras opções de plugins e muito mais. Aqui vai um exemplo de configuração:
import { fontFamily } from "tailwindcss/defaultTheme"
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./components/**/*.{js,ts,jsx,tsx}",
"./app/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {
fontFamily: {
heading: ['var(--font-heading)', ...fontFamily.sans],
body: ['var(--font-body)', ...fontFamily.sans]
},
colors: {
border: 'hsl(var(--border))',
primary: {
DEFAULT: 'hsl(var(--primary))',
foreground: 'hsl(var(--primary-foreground))'
}
},
borderRadius: {
xl: `calc(var(--radius) + 4px)`,
lg: `var(--radius)`,
md: `calc(var(--radius) - 2px)`,
sm: `calc(var(--radius) - 4px)`
}
},
},
plugins: [],
}
O arquivo acima contém algumas opções de configurações possíveis de serem feitas. Muitas outras existem mas o meu objetivo aqui não é explicar a fundo esta configuração e sim fazer com que ela funcione. Este arquivo de configuração TailwindCSS está configurado para:
- Escanear arquivos específicos em diretórios definidos para gerar classes CSS.
- Estender o tema padrão com fontes personalizadas, cores baseadas em variáveis CSS, bordas arredondadas dinâmicas e animações customizadas.
- Suportar a fácil manutenção e ajuste das propriedades de estilo usando variáveis CSS, garantindo uma integração flexível com o design global da aplicação.
Agora é necessário editar o arquivo docusaurus.config.js para adicionar o arquivo de configuração do TailwindCSS. O arquivo encontra-se na raíz do projeto e contém todas as configurações do Docusaurus, é através dele que podemos instalar plugins, por exemplo.
Para facilitar a manuteção e criação de plugins crie uma pasta plugins na raíz do projeto e adicione o arquivo tailwind-config.cjs
my-website
├── blog
├── docs
├── src
├── static
│ └── img
├── plugins
│ └── tailwind-config.cjs
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
Adicione o código abaixo:
function tailwindPlugin(context, options) {
return {
name: 'tailwind-plugin',
configurePostCss(postcssOptions) {
postcssOptions.plugins = [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
];
return postcssOptions;
},
};
}
module.exports = tailwindPlugin;
O código define um plugin para TailwindCSS que integra vários plugins do PostCSS. A função tailwindPlugin configura o PostCSS para usar postcss-import (para importar arquivos CSS), tailwindcss (para utilitários de design), e autoprefixer (para compatibilidade com navegadores). O plugin é então exportado como um módulo para ser utilizado em outras partes da aplicação.
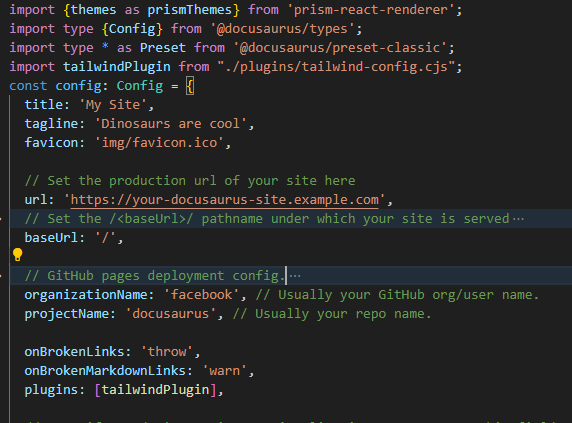
Feito isto é necessário editar a configuração do Docusaurus, permitindo a adição do plugin que acabamos de criar:

Carregamento do Tailwindcss
Pronto, agora o plugin está configurado e com isso podemos carregar o Tailwind junto com o CSS do sistema. Vamos editar o arquivo /src/css/custom.css adicionando o seguinte código CSS no começo do arquivo:
/**
* Any CSS included here will be global. The classic template
* bundles Infima by default. Infima is a CSS framework designed to
* work well for content-centric websites.
*/
@tailwind base;
@tailwind components;
@tailwind utilities;
/* You can override the default Infima variables here. */
:root {
--ifm-color-primary: #2e8555;
--ifm-color-primary-dark: #29784c;
--ifm-color-primary-darker: #277148;
}
// ..
Utilização
Pronto! Tudo configurado agora basta reiniciar o projeto e começar a desfrutar do TailwindCSS junto com o Docusaurus
<div className="text--center padding-horiz--md">
<Heading as="h3" className="bg-violet-900">{title}</Heading>
<p>{description}</p>
</div>

Conclusão
Essa é uma maneira muito simples de aproveitar todo o poder da biblioteca TailwinCSS dentro do Docusaurus, unindo o melhor dos dois cenários. O exemplo que apresentei de utilização foi muito simples, eu apenas queria demonstrar que funcionou. Agora é explorar a documentação para entender melhor todos os recursos disponíveis para uso.
Caso queira visualizar o projeto no github acesse repositório.
