Pensando como React
React funciona como pequenos blocos de Lego, onde cada bloco é um componente. Cada componente é uma parte da interface do usuário, que pode ser reutilizada em diferentes partes da aplicação.
É muito importante colocar isso na cabeça porque muda completamente a forma de pensar ao construir algo com React, facilita bastante o entendimento. Como na imagem a seguir:

Cada elemento pode ser quebrado em um componente diferentem, de forma hierárquica. E dependendo de como for estruturado, pode ser reproveitando de várias maneiras. Variando o conteúdo, CSS, efeitos e etc.
Então é muito importante pensar nessa separação, podemos criá-la a partir do design da aplicação. Por exemplo, vamos pegar o design a seguir:

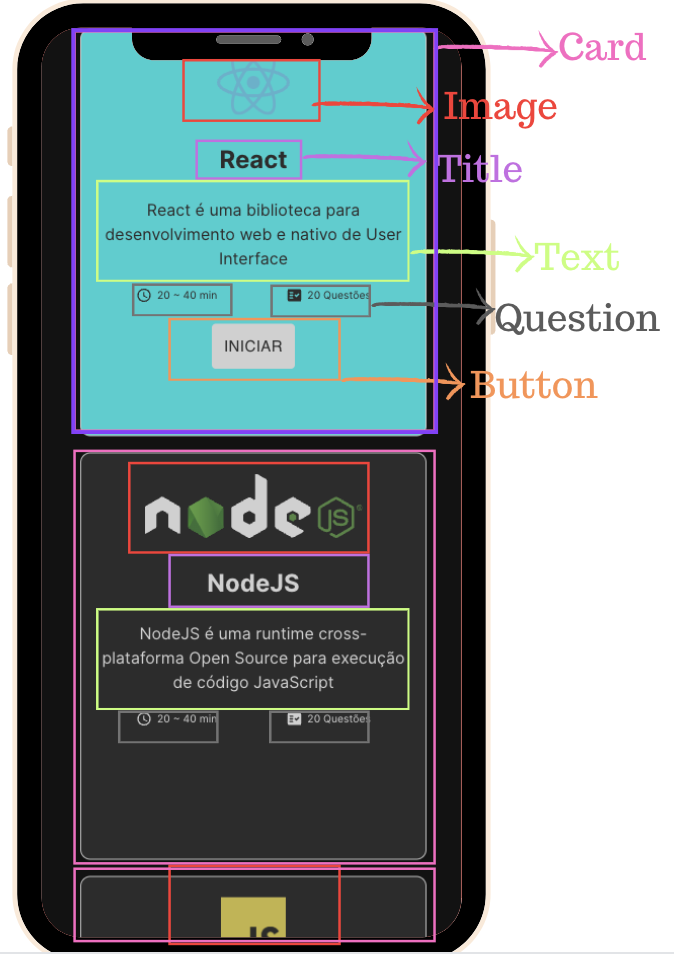
- O Card (rosa) onde contém todo o conteúdo;
- Os botões (laranja);
- Título (roxo);
- Texto (verde);
- Imagem (vermelho);
- Questões (cinza).
Por isso a comparação com blocos de lego, são peças que combinadas criam ricas aplicações e podem ser reaproveitáveis em vário contextos. Sem a necessidade de ficar recriando os mesmos elementos em diferentes partes do sistema.
Mas na prática, como isso funciona?
Criando um componente
Para criar um componente, basta criar um arquivo com a extensão .jsx e escrever o código do componente. Por exemplo, vamos criar um componente que renderiza um botão:
// src/components/Card.jsx
export function Card({ children }) {
return (
<div>
{children}
</div>
)
}
// src/components/Button.jsx
export function Button() {
return (
<button>
Clique aqui
</button>
)
}
// src/components/Title.jsx
export function Title() {
return (
<span>
React
</span>
)
}
// src/components/Title.jsx
export function Image() {
return (
<img src="./assets/thinking-react.png" />
)
}
Dessa maneira podemos simplesmente reaproveitar esses componentes em qualquer lugar da aplicação, como por exemplo:
// src/pages/Home.jsx
import { Button } from '../components/Button'
import { Card } from '../components/Card'
import { Title } from '../components/Title'
import { Image } from '../components/Image'
export function Home() {
return (
<Card>
<Image />
<Title />
<Button />
</Card>
)
}
No exemplo acima não recriei toda a página, eu quis trazer apenas a ideia de quebra de elementos em componentes e um pouco de como podemos trabalhar a hierarquia.
-
Card
- Image
- Title
- Button
Sabendo disso podemos criar componentes mais complexos e entender como
stateepropsfuncionam.