Atualização da Interface

Atualização de interface no React é um dos pontos mais importantes do entendimento, uma vez que isso vai ser bem comum de acontecer.
Seja por uma ação do usuário, retorno de serviços externos, eventos do navegador e outros fatores podem desencadear uma atualização da aplicação. Quando isso acontece, o React vai atualizar apenas os elementos que foram alterados e não a aplicação inteira. Isso é uma característica de uma Single Page Application (SPA).
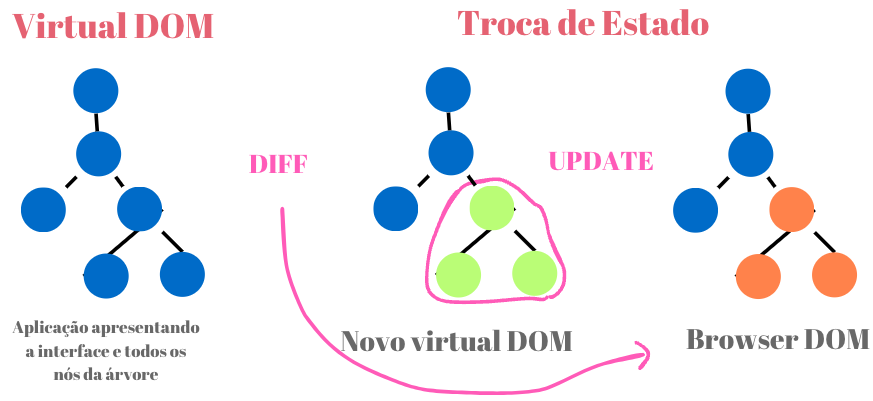
E para entender esse funcionamento é importante entender o que é o Virtual DOM.
A magia do React acontece quando o estado da aplicação é alterado, o React compara o estado atual com o estado anterior e atualiza apenas os elementos modificados. Diferente de outras bibliotecas, que atualizam a aplicação inteira, o React atualiza apenas os elementos modificados.
function WhiteBoard({ elements }) {
const [text, setText] = useState('') // trigger
const handleChange = (event) => {
setText(event.target.value) // novo valor
}
const renderElement = (element, index) =>
<div key={`element-${index}`}>{element}</div>
return (
<div>
<h1>Quadro Branco</h1>
<Sidebar /> // sem alteração
{elements.map(renderElement)}
<input type="text" value={text} onChange={handleChange} /> {/* re-render */}
<Secreen text={text}> {/* re-render */}
</div>
)
}
Quando o usuário digitar algo no input de texto, o React vai atualizar apenas os elementos necessários que precisam sofrer uma atualização, neste caso o próprio input porque o valor dele foi alterado e é necessário apresentar o novo valor, e o componente Screen, porque ele recebeu um novo valor como propriedade.
O hook que disparou essa alteração foi o useState.
Esse ciclo de atualização é chamado de re-render (re-renderização), os estágios dele são:
-
Render: Inicialização do estado da página,o componente e vai criar uma representação em memória do que precisa ser exibido na tela.
-
Reconciliation: O React vai comparar o estado atual com o estado anterior e vai identificar quais elementos precisam ser atualizados. Nessa fase é calculado o caminho mais eficiente para atualizar o DOM atual, este processo minimiza trabalhado desnecessário e certifica que a mudança vai afetar somente os elementos necessários.
-
Commit: Nesta fase o React compara o estado anterior com o estado atual e aplica as modificações no DOM "real" do navegador. Neste momento é quando os elementos são alterados na tela.
Entender essa fase é muito importante porque providencia uma melhor experiência de desenvolvimento e principalmente para o usuário. É possível trabalhar com ganhos de performance e evitar efeitos colaterais.